Bắt đầu thiết kế trang web với những bước đơn giản, không cần đầu tư quá nhiều công sức. Webflow giúp bạn dễ dàng tạo ra một thiết kế trực quan hấp dẫn – ngay cả khi bạn không biết cách code.
Mình sẽ hướng dẫn bạn qua các bước bạn cần thực hiện để tạo một trang web và hoàn thiện nó chỉ trong 3 giờ hoặc thâm chí là ít hơn.
Tham gia vào cộng đồng
Với gói Starter miễn phí của webflow, bạn nhận được rất nhiều. Chọn một trong các mẫu miễn phí, tùy chỉnh nó với nhiều lựa chọn phông chữ thú vị, tương tác động và hệ thống quản lý nội dung đơn giản nhưng mạnh mẽ trong tầm tay bạn.
Webflow cũng cung cấp tính năng Lập hóa đơn cho khách hàng, vì vậy bạn có thể tự động tính phí khách hàng cho việc lưu trữ và bảo trì.
Cho dù bạn là một freelancer hay đang làm việc cho doanh nghiệp. Với Webflow, chắc chắn bạn sẽ có các công cụ giúp thiết kế website nhanh chóng, dễ dàng và thú vị hơn.
Hãy tiếp tục và đăng ký một tài khoản miễn phí để mình có thể hướng dẫn bạn cách thiết kế một trang web bằng giao diện Webflow nhé. Bạn sẽ ngạc nhiên khi biết nó dễ dàng như thế nào.
Bắt đầu với content

Bạn cần biết nội dung sẽ có trên mỗi trang và thứ tự sắp xếp. Điều này sẽ làm cho việc thiết kế trang web của bạn hiệu quả hơn và sẽ ít phải tái cấu trúc hơn trong quá trình này.
Nếu bài viết của bạn chưa được hoàn thiện, ít nhất hãy xác định ý chính của mỗi phần sẽ là gì (và có một vài câu diễn tả các ý chính đó).
Quan trọng nhất, hãy đảm bảo rằng bạn biết được mình cần bao nhiêu bài viết, bao nhiêu tấm ảnh,… chuẩn bị không bao giờ là thừa cả. Nếu không bạn sẽ mất nhiều thời gian chỉnh sửa đấy.
Làm SEO cho content webflow
Tối ưu hóa công cụ tìm kiếm cho nội dung của bạn nên là một phần quan trọng của quá trình chuẩn bị. Nếu website của bạn đang ở con số 0, đây là cơ hội hoàn hảo để làm SEO.
Sớm thôi, bạn sẽ có một trang web mới tinh, sáng bóng với các từ và cụm từ được tối ưu hóa để hiển thị trong top đầu của các kết quả tìm kiếm khi người dùng cần đến nó.
Bạn có thể lựa chọn trả tiền để tối ưu hóa nội dung của mình. Các chuyên gia về SEO có thể đưa ra danh sách các từ khóa và cụm từ để đưa vào bài viết của bạn. Những dịch vụ này sẽ tốn của bạn kha khá tiền đấy.
Dù sao thì cũng nên lựa chọn những dịch vụ uy tín, đắt nhưng phải chất lượng. Sợ nhất là khi mà từ khóa họ trả về không thực sự phù hợp với website và các khán giả của trang. Cắm đầu vào làm nhưng kết quả không ra gì cả.
Thay vào đó, nếu bạn hiểu người đọc blog của mình và có khả năng nghiên cứu, bạn có thể tự tối ưu hóa nội dung SEO.
Lời khuyên dành cho bạn:
Hãy đặt mình vào vị trí của người đọc để viết. Đừng dùng những từ đao to búa lớn nếu bạn nghĩ rằng chẳng có ai hiểu được nó. Làm được như vậy, không những giúp ích trong SEO mà còn khiến cho bài viết của bạn trở nên phù hợp và hữu ích với đọc giả đấy.
Không phải lúc nào tập trung vào từ khóa cũng là tốt. Đừng máy móc quá. “Điều gì xuất phát từ trái tim sẽ đến được trái tim” bạn ạ!
Làm thế nào để nghiên cứu từ khóa
- Những từ và cụm từ mọi người sử dụng để tra cứu các chủ đề có liên quan đến trang web của bạn là gì?
- Những câu hỏi nào họ sẽ gõ vào công cụ tìm kiếm. Câu hỏi nào sẽ giúp họ tìm thấy câu trả lời là trang web của bạn?
- Nhìn vào trang web của đối thủ cạnh tranh hoặc trang web có liên quan có thể là một cách tốt để bắt đầu làm quen với từ khóa của một chủ đề hoặc sở thích mà bạn định viết về.
Chỉ cần lưu ý rằng: ngôn từ của một người sẽ đặc trưng bởi lối sống, cách nhìn và trải nghiệm của họ.
Ví dụ: Những người lướt sóng nói về lướt sóng theo những cách khác với những người bình thường. Và nếu bạn không dành thời gian để hiểu cách họ nói về một vấn đề nào đó, khán giả của bạn cũng sẽ sớm nhìn ra được điều đó thôi.
Những từ khóa này sẽ giúp bạn viết thẻ tiêu đề, mô tả, H1 và H2 hiệu quả hơn. Nhờ đó Google sẽ biết trang web của bạn nói về cái gì. Những thông tin càng rõ ràng thì thứ hạng của bạn càng cao.
Tối ưu hóa SEO từ ban đầu không chỉ giúp nội dung của bạn hay hơn mà còn góp phần định hình phong cách của blog. Nếu bạn đợi sau này mới đầu tư vào SEO thì phải chấp nhận thực tế là: có thể bạn sẽ phải thay đổi hướng đi, bố cục,… những thứ đáng ra phải được chuẩn bị từ ban đầu.
Để có cái nhìn chuyên sâu hơn, có lẽ bạn cần đọc bài viết “SEO and Webflow: the essential guide”
Nên bắt đầu từ “Trang trắng” hay “Mẫu có sẵn”?

Ngay cả khi bạn có ít kinh nghiệm về thiết kế web, bạn cũng có thể tạo ra một trang web vững chắc chỉ trong vài giờ. Nếu bạn là nhà thiết kế web mới hoặc chỉ muốn có cái nhìn chi tiết hơn về các tính năng của Webflow, hãy xem video hướng dẫn của Webflow “How to build a one-page business site in Webflow.”
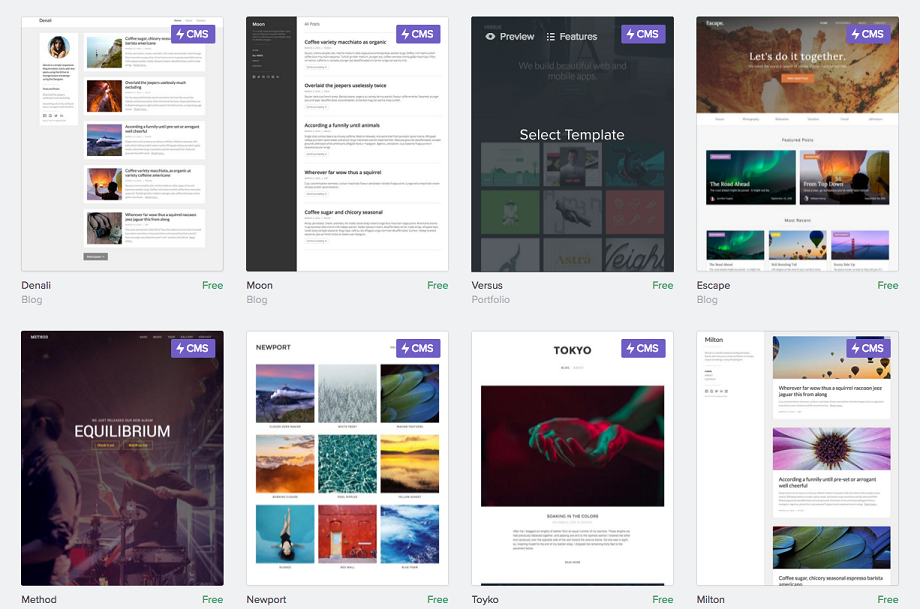
Nếu bạn cần một chút khởi đầu, bạn nên thử các mẫu có sẵn (Templates). Chúng sẽ cung cấp cho bạn một khuôn cơ bản để xây dựng trang web của mình. Đừng lo nếu cảm thấy chưa ưng ý cho lắm. Webflow cũng giúp bạn dễ dàng tùy chỉnh mọi yếu tố khi bạn thiết kế.
Templates cũng là một công cụ hay ho để tìm hiểu cách các thiết kế web hoạt động. Bạn sẽ được thấy cấu trúc của một trang web, biết được bằng cách nào mà từng thành phần của nó ăn khớp với nhau và cùng hoạt động. Qua đó, bạn sẽ hiểu sâu hơn không chỉ về trang web của mình mà còn về phương pháp thiết kế web nói chung.
Bạn có thể tùy biến các mẫu thiết kế để phù hợp với nhu cầu của bạn. Không chỉ dừng lại ở viết blog, mở cửa hàng online mà có khi là cả 2 trong 1,… bất cứ thứ gì bạn muốn.
Chọn một template để bắt đầu thiết kế
Đối với dự án này, mình sẽ cùng bạn thiết kế một trang web cho nhà hàng. Webflow cung cấp một nhiều template miễn phí, và thêm vào đó là vô số template cao cấp. Nhưng… Khi lướt qua các mẫu miễn phí, tôi không thấy mẫu nào được tạo riêng cho nhà hàng.
Ồ. Không phải lo lắng đâu.
Template portfolio này thật bóng bẩy làm sao. Và quan trọng là: nó miễn phí!
Nhưng, đó là một template portfolio dành cho nhà thiết kế chứ có phải cho nhà hàng đâu.
À thì… đầu bếp cũng là một loại nhà thiết kế mà, không phải sao? Thay vì sắp xếp những phần của bức vẽ, người đầu bếp là người kết hợp các nguyên liệu để tạo nên món ăn. Chúng ta có thể sử dụng template portfolio này để thể hiện các sáng tạo ẩm thực của nhà hàng.
Khi bạn đã đăng nhập vào tài khoản của mình, hãy chuyển đến trang tổng quan và nhấp vào Create New Website (Tạo trang web mới). Đặt bộ lọc để hiển thị các mẫu miễn phí, sau đó chọn template phù hợp (Versus). Sau đó nhấp vào nút Create Website (Tạo trang web) màu xanh lam ở phía trên bên phải của trang.
Làm quen với giao diện Webflow
OK, bây giờ chúng ta đã có template và sẵn sàng để đi tới bước kế tiếp.
Trước khi đi sâu vào thiết kế, chúng ta hãy làm quen với một vài tính năng chính của giao diện Webflow.
Tiếp tục và nhấp vào biểu tượng + ở trên cùng bên trái của màn hình để mở bảng Add. Nó chứa tất cả các block để xây dựng trang web của bạn, từ nội dung cho tới tiêu đề đều có thể chỉnh sửa ở đây. Giờ hãy cuộn xuống để xem có những gì nhé.
Trong khi chúng ta đang tìm hiểu về giao diện, hãy tiếp tục và xem cách trang hiện tại được tổ chức. Di chuyển con trỏ của bạn lên phía trên bên phải của màn hình và mở tab Navigator (Bộ điều hướng). Chúng ta sẽ xem các tab khác sau. Điều quan trọng là phải hiểu cách Webflow cấu trúc mọi thứ trước.
Tìm hiểu Bộ điều hướng Navigator
Khi mở Navigator, bạn sẽ thấy tất cả các phần tử khác nhau bao gồm trang web và cách chúng được tổ chức.
Ở trên cùng là phần Body (Phần thân), một phần tử mặc định của tất cả các trang Webflow. Sẽ rất tiện lợi khi thêm các kiểu xuất hiện trên trang web của bạn, chẳng hạn như phông chữ mặc định. Bên dưới đó, bạn sẽ thấy hai yếu tố cấu trúc — Hero and Section — sau đó là Footer (Chân trang).
Hình khối màu xanh lá cây bên cạnh phần tử Chân trang chính là một Biểu tượng – một phần tử thiết kế bạn có thể thêm vào trang web của mình chỉ bằng một cú nhấp chuột. Mọi phiên bản của Biểu tượng đó đều được liên kết, vì vậy bất kỳ thay đổi nào bạn thực hiện đối với một phiên bản sẽ tự động cập nhật mọi phiên bản khác. Siêu tiện dụng.
Thêm nội dung vào template
Mình biết bạn có tất cả các loại nội dung tuyệt vời đã sẵn sàng để phát hành, vì vậy hãy bắt đầu với điều đầu tiên mà khách truy cập sẽ thấy: phần hero.
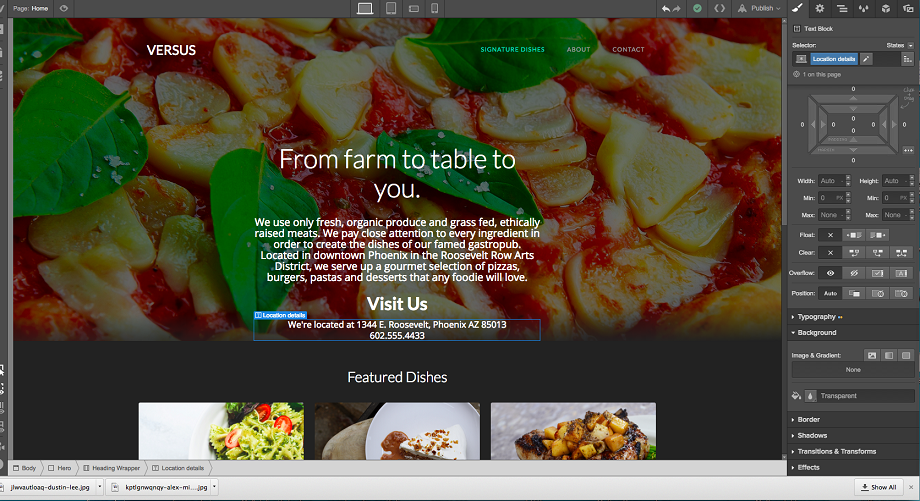
Hãy loại bỏ hình ảnh hero sẵn có và bắt đầu với hình ảnh của riêng bạn. Bởi vì bất kỳ câu chuyện tuyệt vời nào cũng bắt đầu với một hero (anh hùng), phải không?
Nhấp chuột phần hero (nhấp trực tiếp hoặc chọn trong Navigator) để chọn nó. Bạn sẽ thấy một đường viền màu xanh lam xung quanh nó. Bạn cũng sẽ thấy ở phía dưới bên trái của màn hình một hướng dẫn hiển thị cho bạn vị trí của bạn trên trang.
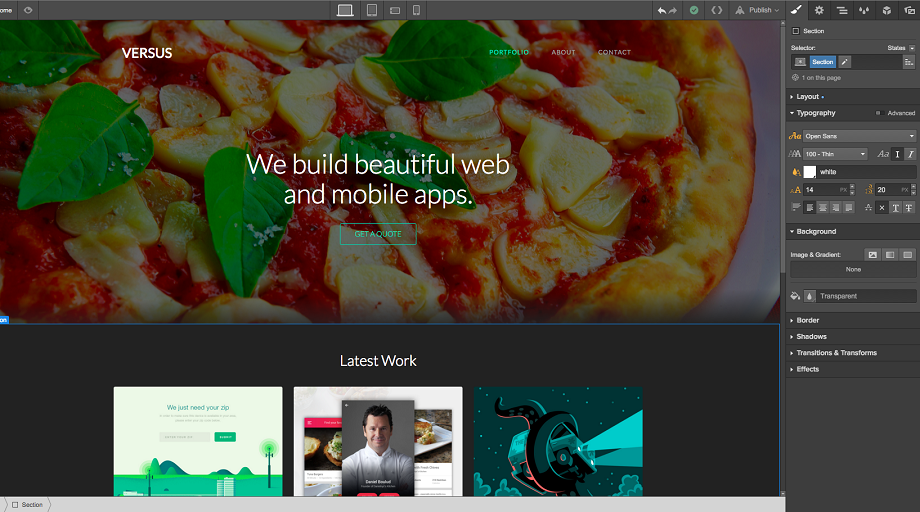
Tiếp tục và nhấp vào biểu tượng Paintbrush ở trên cùng bên phải để mở tab Style. Đây là nơi bạn kiểm soát bố cục và hình thức của các đối tượng trong thiết kế của mình. Hãy tiếp tục và hoán đổi hình nền đó bằng một thứ gì đó hấp dẫn hơn một chút cho trang web nhà hàng của chúng ta.
Cuộn xuống phần Background và nhấp đúp vào fe4a5cbf.jpg trong phần Image & Gradient. Sau đó, bạn có thể tải lên hình ảnh từ máy tính của mình hoặc chọn một hình ảnh từ Trình quản lý nội dung (tab ở ngoài cùng bên phải). Hiện tại, Trình quản lý nội dung có đầy đủ ảnh của nhà thiết kế mẫu. Ta sẽ tải hình ảnh của mình lên vậy.
Trong trường hợp này, chúng ta sẽ tải lên hình ảnh bánh pizza. Đảm bảo rằng HiDPI được kiểm tra nếu bạn đang sử dụng ảnh có độ phân giải cao để đảm bảo chúng hiển thị chính xác.
Sau khi hình ảnh tải lên, bạn sẽ thấy nó xuất hiện trong thiết kế của mình. Hiện tại, hình ảnh quá lớn. Và gradient đó có vẻ không phù hợp với hình ảnh bánh pizza.
Hãy tiếp tục và sửa lỗi này. Để điều chỉnh hình ảnh, hãy thay đổi chiều rộng thành Cover trong phần Size section (Kích thước).
Chúng ta vẫn muốn giữ một chút gradient bởi vì nếu không có nó thì hình ảnh sẽ quá sáng và mất tập trung. Hãy tiếp tục và thay đổi các điểm dừng của gradient của chúng ta bằng cách kéo các chốt trên quang phổ ở cuối giao diện gradient.
Được rồi, mọi thứ đang trong tầm kiểm soát!

Cập nhật nội dung Webflow
Được rồi, bây giờ chúng ta cần bắt đầu thêm văn bản của chính mình. Hãy bắt đầu với H1.
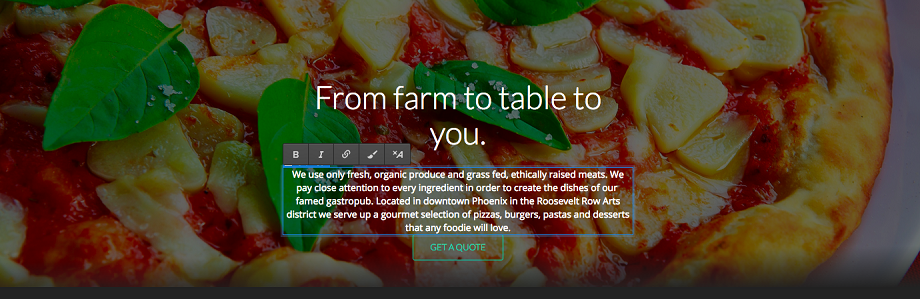
Nhấp vào H1 “We build beautiful web and mobile apps.” Ta có thể nhập trực tiếp nội dung vào đó. Tôi đã viết lại là “From farm to table to you.”
Vì mục đích SEO và để giới thiệu thêm một chút về nhà hàng của chúng ta, hãy thêm một phần văn bản khác bên dưới H1. Để làm điều đó, chỉ cần thêm một khối div (đoạn văn) mới bên dưới tiêu đề chính để chứa bản sao của chúng ta.
Mẹo chuyên nghiệp để đặt các phần tử
Trong khi bạn đang đặt các phần tử, bạn nên mở hộp thoại Navigator để đảm bảo rằng bạn đang đặt khối div ở nơi bạn muốn.
Bây giờ hãy mở lại bảng Add. Sau đó, lấy khối div và kéo nó qua giữa H1 và nút của bạn. Bạn sẽ thấy một đường màu xanh lam xuất hiện giữa các phần tử này. Bạn cũng sẽ thấy trong Navigator rằng khối div mới của bạn nằm giữa tiêu đề chính và nút.
Bây giờ chúng ta có thể chọn khối div mới này. Nhấp đúp vào nó và nhập văn bản trực tiếp vào đó (hoặc sao chép và dán nếu bạn đã gõ sẵn văn bản ở đâu đó).

Tạo kiểu
Chúng ta sẽ tạo một kiểu cho văn bản đã chọn này.
Đầu tiên, bạn chỉ việc nhấp vào nó. Bây giờ chuyển đến tab Style và nhấp vào dấu + để thêm một cái mới. Đặt tên cho nó và rồi tăng kích thước phông chữ từ 14px lên 19px.
Nhưng khi tăng kích cỡ chữ thì chẳng hiểu sao mọi thứ cứ díu dít vào nhau. Thế nên việc tiếp theo cần làm là Mở các tùy chọn kiểu chữ nâng cao và cho phép các chữ cái của chúng ta có không gian thở hơn một chút bằng cách tăng chiều cao dòng lên 23 pixel.
Giao diện tương thích
Webflow cho phép bạn xem trước thiết kế của mình để xem nó trông như thế nào trên nhiều loại thiết bị. Ởphía trên cùng, bạn sẽ thấy các tùy chọn để xem trước trang web của mình ở bốn chế độ xem khác nhau:
- Máy tính để bàn
- Máy tính bảng
- Điện thoại di động (ngang và dọc)
Nếu thấy cái gì đó bất thường, bạn có thể kịp thời điều chỉnh cho phần tử đó.
Giả sử chúng ta muốn làm cho H1 lớn hơn cho máy tính bảng. Chúng ta sẽ xem trước nó ở chế độ máy tính bảng và điều chỉnh lớp (hoặc thêm lớp kết hợp dành riêng cho thiết bị).
Webflow cho phép chúng ta điều chỉnh thiết kế trên bất kỳ thiết bị nào đã liệt kê bên trên.
Thêm các nút call to action (lời kêu gọi hành động)
Chúng ta không cần nút Get Quote đó, vì vậy hãy thay thế nút này bằng lời kêu gọi hành động Visit Us, với địa chỉ và số điện thoại của nhà hàng bên dưới.
Kéo Header từ các phần tử vào và biến nó thành H2. Ngoài ra, hãy kéo thêm một phần văn bản khác. Chúng ta sẽ tạo một lớp có tên “Vị trí cụ thể” với phông chữ nhỏ hơn một chút để thêm sự đa dạng cho kiểu chữ.
Vì đây là một doanh nghiệp truyền thống, điều quan trọng là phải đưa thông tin quan trọng này vào vị trí trung tâm để cho bất kỳ ai truy cập trang web cũng có thể nhìn thấy.

Bây giờ, cùng đi sâu vào hệ thống quản lý nội dung (CMS)!
Tạo nội dung động với CMS Webflow
Trước khi làm bất cứ điều gì với CMS, chúng ta sẽ thực hiện một sửa đổi đối với thanh điều hướng ở trên cùng.
Chúng ta cần thay đổi từ “PORTFOLIO” thành từ nào đó có liên quan đến các mục CMS mà chúng ta sẽ tạo. Thay bằng từ “SIGNATURE DISHES” chẳng hạn.
Nhấp vào bên trên liên kết cho đến khi bạn nhìn thấy dòng chữ Nav Link (Liên kết điều hướng) trong Navigator. Sau đó, bạn có thể nhập trực tiếp vào hộp thoại để thay đổi văn bản liên kết. Vì nút này nằm trong Nav Symbol (Biểu tượng điều hướng), nên thay đổi này sẽ xuất hiện ở bất kỳ nơi nào khác mà Biểu tượng được sử dụng.
Ta cũng cần loại bỏ phần Lastest Work thành Featured Dishes (làm tương tự như trên).
Tạo các mục CMS mới
Một trong những tính năng mạnh mẽ nhất của Webflow là CMS trực quan. Nó cho phép bạn tạo cấu trúc tùy chỉnh cho nội dung động của mình, cũng như bố cục sẽ được áp dụng cho mọi mục, cho dù đó là bài đăng trên blog, dự án portfolio hay món ăn đặc trưng.
Bây giờ chúng ta cần thay đổi các dự án portfolio này thành các món ăn đặc biệt của nhà hàng.
Trước tiên, hãy tạo mới danh mục (categories) cho tất cả thực phẩm mà chúng ta muốn giới thiệu. Bạn có thể sử dụng các danh mục để tổ chức nội dung của mình tốt hơn cho cả cộng tác viên và khách truy cập trang web của bạn.
Truy cập vào phần Collections, sau đó thêm các danh mục cho tất cả các món ăn này. Tôi đang thêm các danh mục món khai vị, món tráng miệng và bữa sáng. Đối với thiết kế của riêng bạn, hãy tìm ra loại phân loại nào phù hợp nhất.
Ở đây tôi đã tạo các danh mục rộng hơn để có thể dễ dàng tìm thấy tất cả các món ăn liên quan. Nếu tôi đi cụ thể hơn một chút, tôi có thể đã tạo ra các danh mục cho bánh mì kẹp thịt, pizza và bánh ngọt, nhưng để đơn giản hơn,…
Chúng ta sẽ không thực hiện bất kỳ thay đổi nào đối với mẫu bài đăng cho hướng dẫn này. Nhưng nếu muốn, bạn có thể thực hiện các thay đổi trong Cài đặt (Collection). Chỉ cần nhấp vào biểu tượng bánh răng bên cạnh Projects (Dự án) để mở bảng điều khiển này. Sau đó, bạn có thể cấu trúc các bài đăng này theo cách phù hợp với bạn.
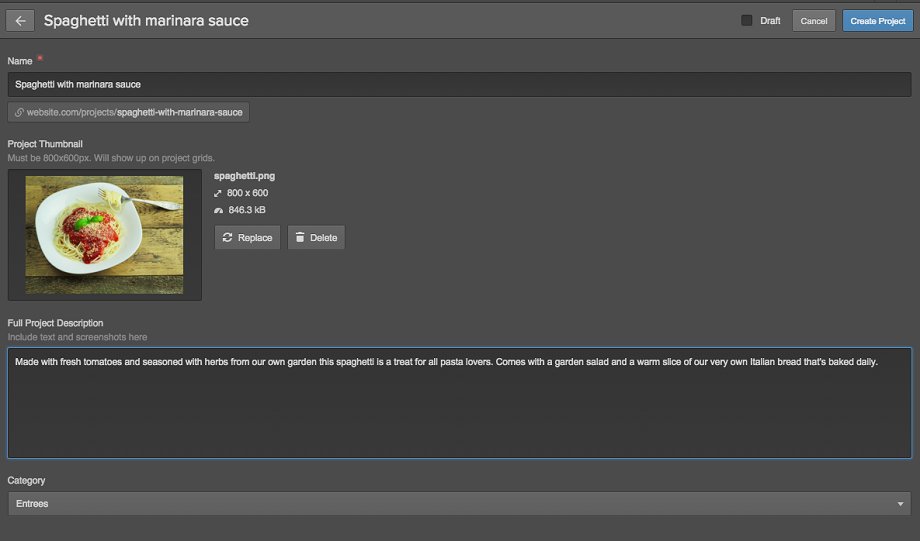
Đi tới Dự án và nhấp vào + New ở góc trên bên phải của bảng điều khiển. Sau đó, thêm tên món ăn, trong trường hợp này là mỳ Ý, hãy tải lên một hình ảnh và chọn danh mục phù hợp.

Sau đó, bạn có thể lặp lại quy trình này cho mỗi mục nhập, thêm một món ăn khác nhau cho mỗi bài đăng. Chỉ cần đừng quên xóa tất cả các mục CMS Webflow có trong mẫu portfolio ban đầu!
Lưu ý: Trên đây chỉ là một số hướng dẫn để bạn làm quen với giao diện web. Nếu bạn đang dự định mở một website cho nhà hàng thì không nên copy 100% mà hãy sáng tạo và tùy chỉnh thêm cho phù hợp bạn nhé.
Kết thúc
Vì đây là một trang web cơ bản nên không có nhiều page khác nhau để cập nhật. Để thực hiện các thay đổi đối với các page khác này, chỉ cần chuyển đến Pages trong thanh công cụ bên trái. Chọn trang, sau đó cập nhật nội dung và hình ảnh cho mỗi trang giống như hướng dẫn trước đó.
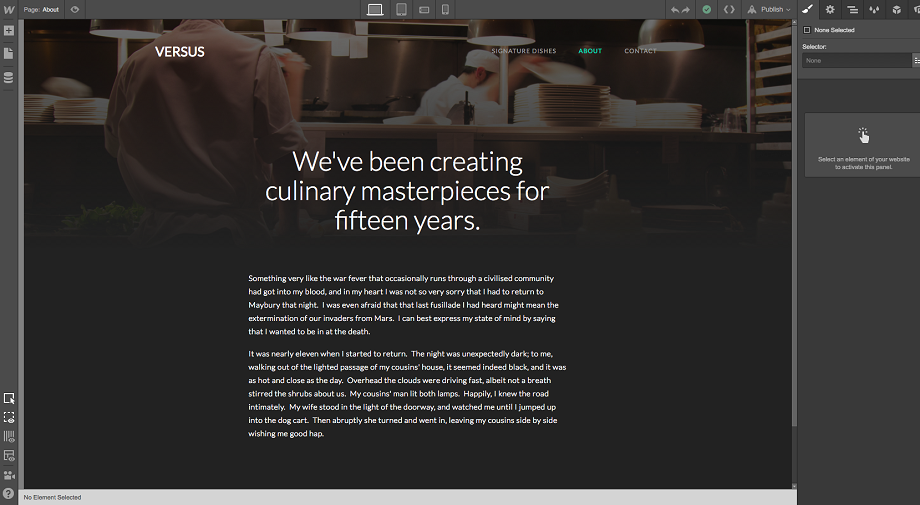
Trên trang Giới thiệu (About), tôi đã thay đổi văn bản và thêm hình nền khác, đảm bảo đặt nó làm Bìa (Cover) để nó phù hợp với không gian. Template này cũng có một gradient trên hình ảnh này. Vì có vẻ ổn, chúng ta sẽ để nguyên như vậy.

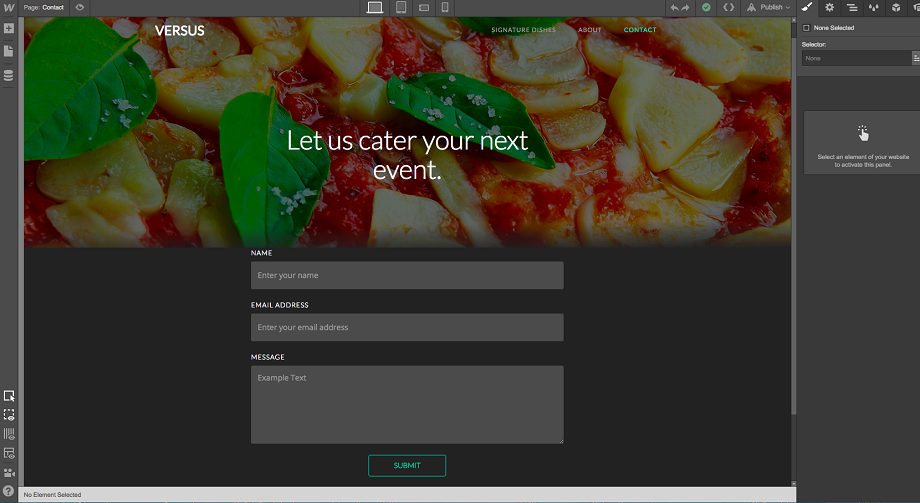
Bên cạnh đó, trang Liên hệ cũng cần được thay đổi với Call to action mới, khuyến khích mọi người hỏi về các dịch vụ ăn uống của chúng ta.

Điều duy nhất còn lại là loại bỏ biểu tượng Versus ở trên cùng bên phải và thay thế nó bằng một biểu tượng của chính chúng ta. Khi đã xem xét mọi thứ và hài lòng với nó, chúng ta sẽ xuất bản trang web.
Cuối cùng, chỉ cần chọn một gói lưu trữ, kết nối nó với tên miền miền tùy chỉnh và sẵn sàng khiến cả thế giới phải trầm trồ. Và nếu bạn đang xây dựng trang web này cho khách hàng, bạn sẽ muốn thiết lập Thanh toán cho khách hàng để chuyển các khoản thanh toán lưu trữ cho khách hàng của bạn.
Trở thành nhà thiết kế web giỏi hơn
Qua dự án trên, chắc bạn đã biết cách chuyển đổi miễn phí thành mẫu portfolio template cho nhà hàng. Đừng ngại sử dụng các template khác và chỉnh sửa nó theo ý thích của bạn.
Qua mỗi dự án, bạn sẽ phát triển và dần trở thành phiên bản tốt hơn của chính mình. Webflow chỉ cung cấp cho bạn các công cụ và giao diện trực quan mà bạn cần để bạn có thể tập trung vào điều quan trọng: sự sáng tạo của bạn.
- Bài viết gốc: https://webflow.com/blog/how-to-build-a-website-in-webflow-in-3-hours-or-less
- Người dịch: Hà Trang